Wat is WordPress? In dit artikel leer je alles wat je moet weten over WordPress, hoe het werkt, en bespreek ik de verschillende stappen om een website te maken met WordPress.
Over de auteur:
Over de auteur:
Ik ben Dean. Als blogger gebruik ik dagelijks WordPress. Ik beheer meerdere blogs op het WordPress platform, host ze op mijn eigen servers, en heb wereldwijd al meer dan 10 miljoen bezoekers bereikt op mijn WordPress blogs. Verder ben ik ook webdesigner, en maak websites voor klanten met behulp van WordPress.
Wat is WordPress?
WordPress is het meest gebruikte CMS ter wereld. CMS staat voor Content Management Systeem, en je kunt dit zien als een dashboard dat zich tussen de code van de website en de eindgebruiker bevindt. Met andere woorden, WordPress maakt het voor mensen zonder programmeerervaring mogelijk om een website te maken of te beheren.
Om die reden wordt WordPress vaak gebruikt door webdesigners (zoals ik) om klanten een eenvoudig platform te bieden waarop ze hun website zelf kunnen beheren.
Daarnaast wordt WordPress veel gebruikt door bloggers (nogmaals, zoals ik) omdat het platform eenvoudig in gebruik is en veel mogelijkheden biedt om content te publiceren.
Tot slot is WordPress ook populair onder beginners die hun eigen website willen bouwen. Dit wordt mogelijk gemaakt door een uitgebreide bibliotheek aan thema’s en plugins. Plugins voegen functionaliteit toe aan je site, zoals contactformulieren of SEO-tools, terwijl thema’s het uiterlijk van je site bepalen.
WordPress is niet een sitebuilder
WordPress is niet hetzelfde als Squarespace of andere sitebuilders. Bij WordPress krijg je meer flexibiliteit en controle over je website. Hoewel sitebuilders werken met een handig drag-and-drop systeem en veel voor je uit handen nemen, biedt WordPress meer vrijheid.
Er zijn geen limieten aan hoe je website eruit kan zien, dankzij de uitgebreide bibliotheek aan plugins. Daarnaast ben je vrij in je keuze van hosting. Je kunt je website overal hosten, vaak tegen lagere kosten. Bij Squarespace en co zit je vast aan hun platform, en ben je eigenlijk niet de volledige eigenaar van je eigen website.
Voordelen van WordPress
WordPress brengt heel wat voordelen met zich mee. Ik som ze even op:
- WordPress is gratis.
- WordPress is open source: Dit betekent dat de broncode vrij beschikbaar is voor iedereen. Ontwikkelaars kunnen de software aanpassen en verbeteren, wat leidt tot een actieve community die voortdurend nieuwe functies en beveiligingsupdates toevoegt.
- WordPress leidt tot goedkoop webdesign: Dankzij de plugins die je website kunnen uitbreiden, is het veel goedkoper om een website met WordPress te maken en plugins te gebruiken dan een dure webdeveloper in te huren.
- WordPress is gemakkelijk voor de eindgebruiker: Dankzij een gebruiksvriendelijke interface is het eenvoudig voor non-techies om hun website te beheren.
- WordPress biedt vrijheid: Bij WordPress zit je niet vast aan een webhost en ook niet aan een webdesigner of webdesignbureau. Je kunt je WordPress-website perfect ergens anders hosten of een nieuwe webdesigner inhuren om verder te werken aan jouw website.
WordPress Plugins

Een van de grootste troeven van WordPress is de uitgebreide pluginbibliotheek.
Wil je bijvoorbeeld extra functionaliteit aan je website toevoegen, zoals contactformulieren, SEO-tools of e-commerce mogelijkheden? Dan vind je in de WordPress plugin directory duizenden opties die je eenvoudig kunt installeren. Plugins stellen je in staat om je website aan te passen aan jouw specifieke behoeften zonder dat je hoeft te coderen.
WordPress Thema’s

Verder heb je ook een uitgebreide keuze aan thema’s die het design van je website bepalen. Of je nu een eenvoudige blog, een portfolio of een zakelijke website wilt, er zijn talloze thema’s beschikbaar die aan jouw wensen voldoen.
Deze thema’s zijn aanpasbaar, zodat jij zelf de lay-out kunt bepalen die je wenst. Hoewel je niet zoveel controle hebt als bij een sitebuilder, kun je deze beperking gemakkelijk omzeilen door thema’s te combineren met plugins zoals Elementor. Hiermee krijg je niet alleen dezelfde controle, maar zelfs veel meer mogelijkheden om je website naar jouw smaak te ontwerpen.
Hoe werkt WordPress?
WordPress kan je heel simpel aanmaken door eerst een webhost te kiezen die WordPress aanbied, en vervolgens zullen zij het dashboard voor jouw aanmaken. Vanaf dan ben jij vrij om een eigen thema te installeren, en zelf je plugins te kiezen.
Ga ik te snel? Laten we beginnen vanaf nul.
Stap 1: Webhost kiezen
Hosting is de service die je betaald om jouw WordPress website online te laten staan. Je kan het dus een beetje zien als de huur van je website.
Meestal is dit jaarlijks te betalen, en krijg je ferme kortingen als je een 1-2-4 jaar abonnement neemt.
Er zijn heel wat hostingbedrijven waar je uit kunt kiezen.
Doe zelf je onderzoek, of start simpel met hostinger.nl (dit is geen affiliate link), één van de goedkoopste opties op de markt.

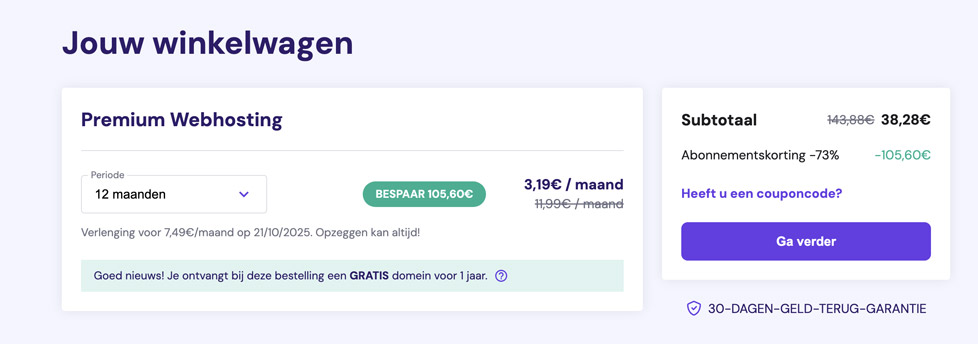
Bij Hostinger heb je al hosting voor 2,99 euro per maand. Let op: dit is de prijs als je 4 jaar vooruit betaald!
Wil je liever per jaar betalen? Dan betaal je 38,28 euro voor je eerste jaar, en vanaf dan verleng je voor 7,49 euro per maand of 89,88 per jaar.
Verder heb je ook een domeinnaam nodig. Bij veel hostingproviders is dit inbegrepen in de prijs. Bij Hostinger bijvoorbeeld, is domein het eerste jaar gratis.
Shop je zelf voor een webhost? Zorg dan dat je kiest voor WordPress hosting. Dan maken ze het dashboard voor jouw aan, en hoef je dus niet te sukkelen met technisch gedoe.
Stap 2: WordPress installeren
Nadat je WordPress hosting hebt aangeschaft, zal jouw webhost een WordPress dashboard voor jouw aanmaken.
Bij Hostinger wordt je nu gevraagd enkele stappen te overlopen.
Ik overloop ze even samen met jouw:
- Voor wie is deze website? Kies voor mezelf
- Wil je een nieuwe website aanmaken? Kies dat je een nieuwe website wilt maken
- Welke tool wil je gebruiken om je website te maken? Kies voor WordPress
- Logingegevens: vul een emailadres & passwoord in voor jouw WordPress dashboard
- Welk soort website wil je maken? Maakt niet uit wat je kiest
- Hoe wil je starten met het bouwen van je website? Kies ‘standaard thema’
- Wil je voor-geselecteerde plugins? Kies neen
Proficiat! WordPress is aangemaakt!
Vanaf nu kan je altijd jouw WordPress dashboard bereiken door ‘/wp-admin’ toe te voegen achteraan jouw domeinnaam in de zoekbalk. Bv. deandevos.be/wp-admin.
Stap 3: Thema kiezen
Nu dat we toegang tot ons dashboard hebben, kunnen we beginnen met de belangrijkste stap: een thema installeren.
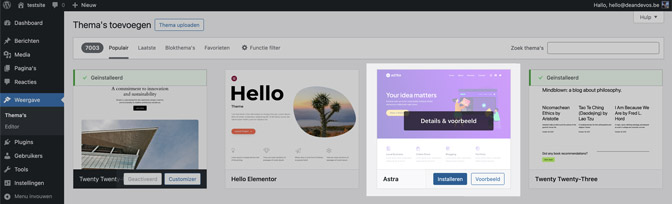
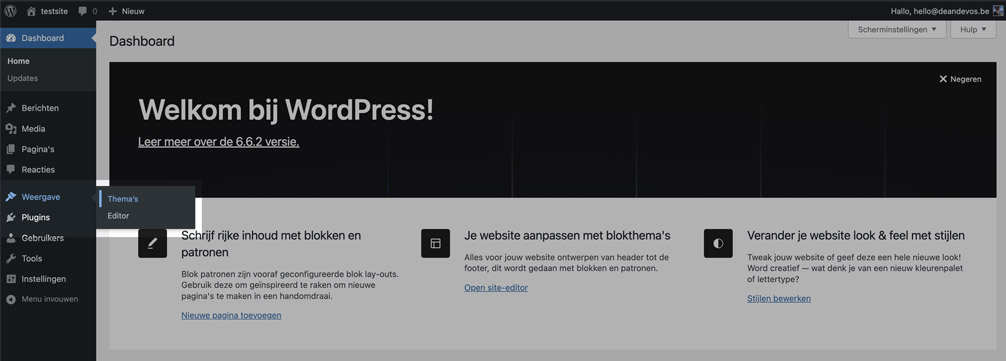
Dit doen we door naar Weergave > Thema’s te navigeren.

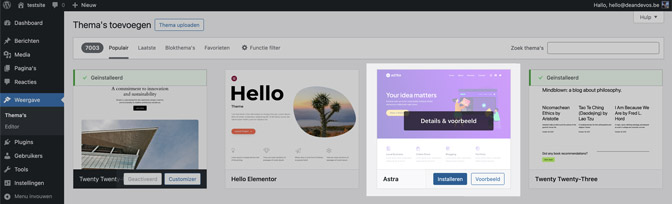
Hier kan je heel wat thema’s browsen, maar ik raad ‘Astra’ aan beginners aan. Dit is ook wat ik zal installeren voor deze handleiding.
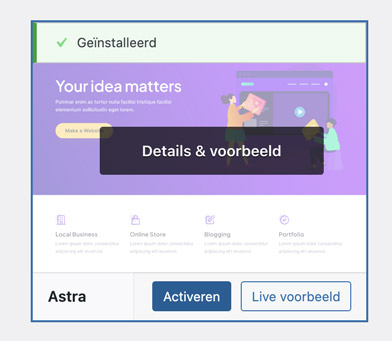
Zoek naar ‘Astra’ en click op ‘installeren’.

Vervolgens moet je het thema ook nog activeren.

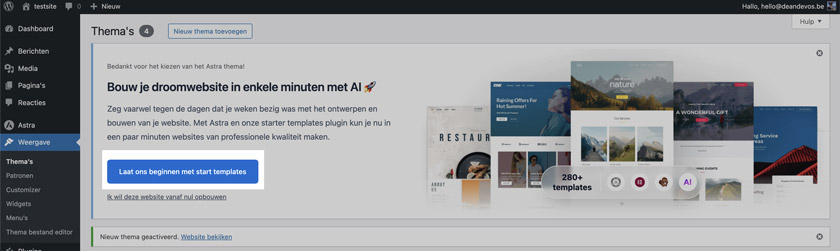
Wanneer Astra is geinstalleerd, zal Astra je vragen om een template te installeren.

Klik op de blauwe knop om de Templates te browsen.
Er zal gevraagd worden of je met AI wilt bouwen. Kies “nee” als je gewoon wilt starten met een voorgebouwde template.

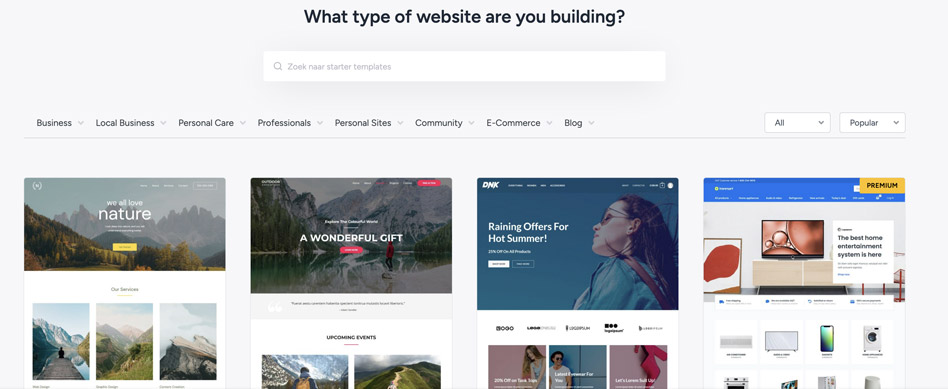
Kies een van deze templates om jouw site verder te bouwen. Pas op: sommige templates hebben een ‘premium’ label, deze zijn betalend.
Ik zal in dit voorbeeld kiezen voor ‘portfolio’.
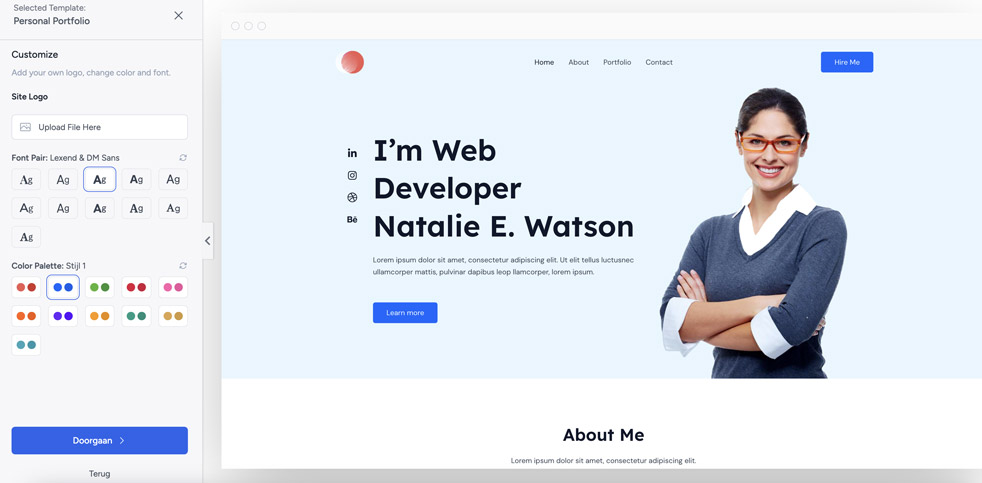
Wanneer je een template hebt gekozen, zal de editor om je huisstijl vragen, namelijk: logo, font, en kleurenschema.

Kies wat het beste voor je past, dit kan je later nog aanpassen.

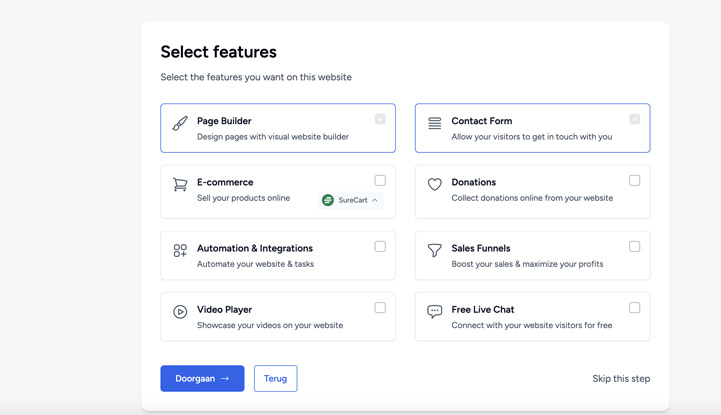
Vervolgens word je gevraagd extra features te kiezen, ik skip want we hebben we nu niet nodig.

En voila! Je hebt eigenlijk al een website die live is nu.
Natuurlijk is het nog niet jouw website, want de inhoud klopt nog niet.
Stap 4: inhoud aanpassen
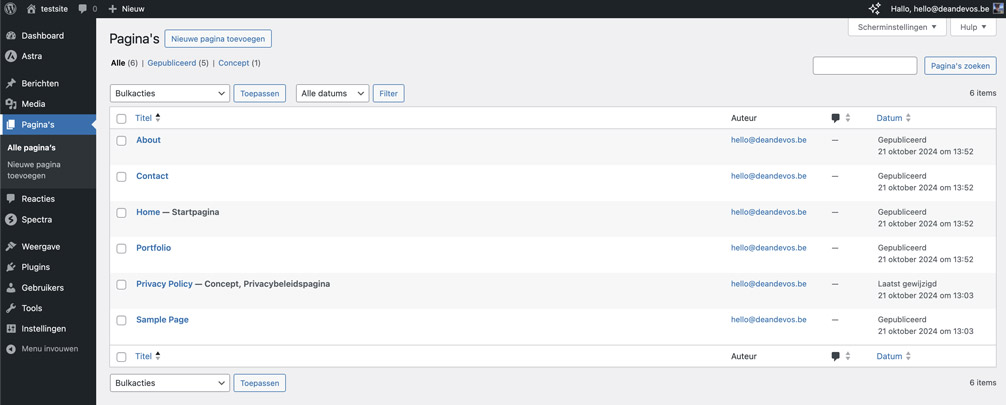
Om de inhoud van onze pagina’s aan te passen, navigeren we naar ‘Pagina’s’ in onze WordPress Dashboard.

Wil je de homepagina veranderen? Dan klik je op ‘bewerken‘ onder ‘Home – Startpagina’.
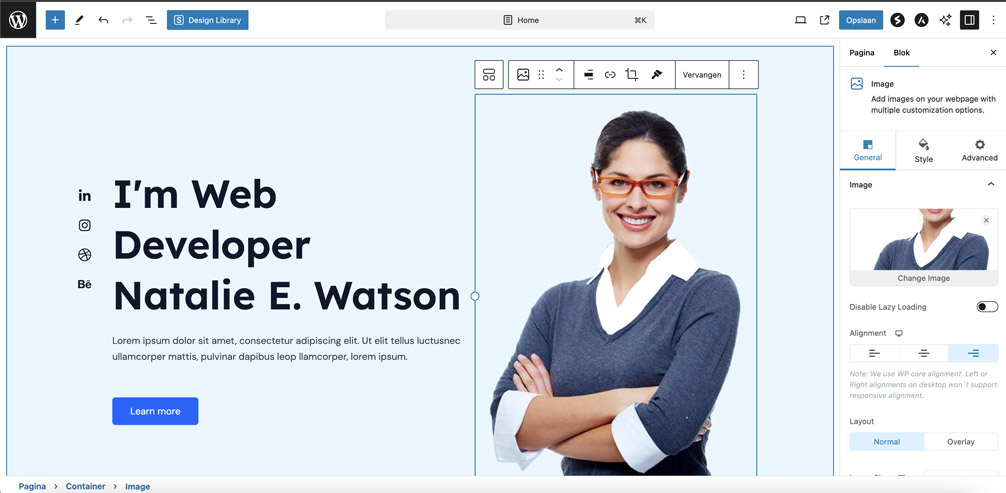
Nu kun je eigenlijk volledig de homepagina gaan aanpassen. Zo kun je eigen foto’s toevoegen, en de texten aanpassen binennin de huidige layout.

Zijn er bepaalde modules overbodig? Dan kan je ze verwijderen door de module te selecteren, en dan bij de 3 puntjes kies je ‘verwijderen’.
Vervolgens kun je hetzelfde doen voor de Contact en About pagina.
Wil je meer vrijheid? Dan kunnen we een ‘site-builder’ plugin zoals Elementor downloaden.
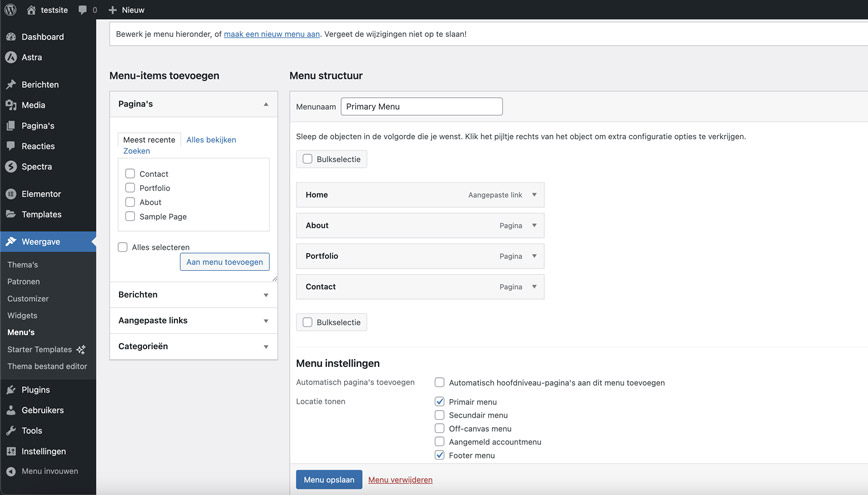
Stap 4: Menu bewerken
Naast je pagina’s wil je natuurlijk ook controle over je hoofdmenu, die bovenaan de website komt.
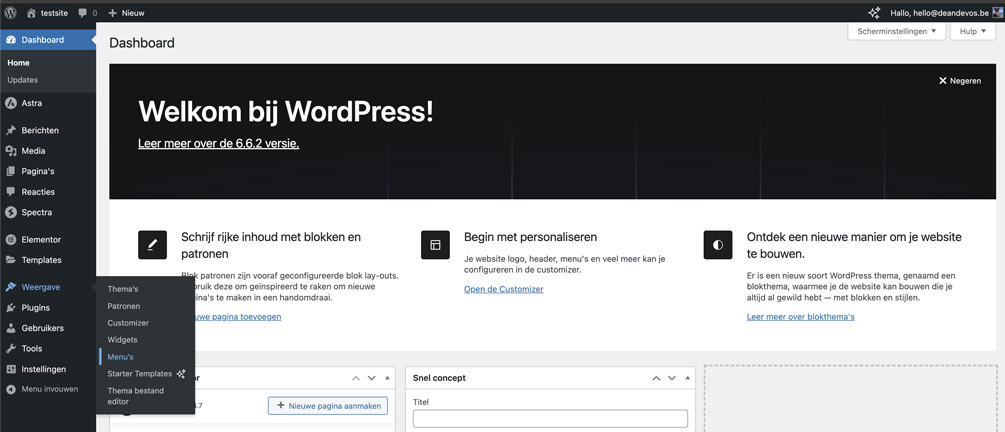
Je kan je menu aanpassingen via Weergave > Menu’s.

Hier heb je volledige controle over de structuur van je menu.

Zo kan je pagina’s van de linkse colom toevoegen door ze aan te vinken en vervolgens bevestigen door te klikken op ‘Aan menu toevoegen’.
Verder kan je ook de huidige links verwijderen indien nodig.
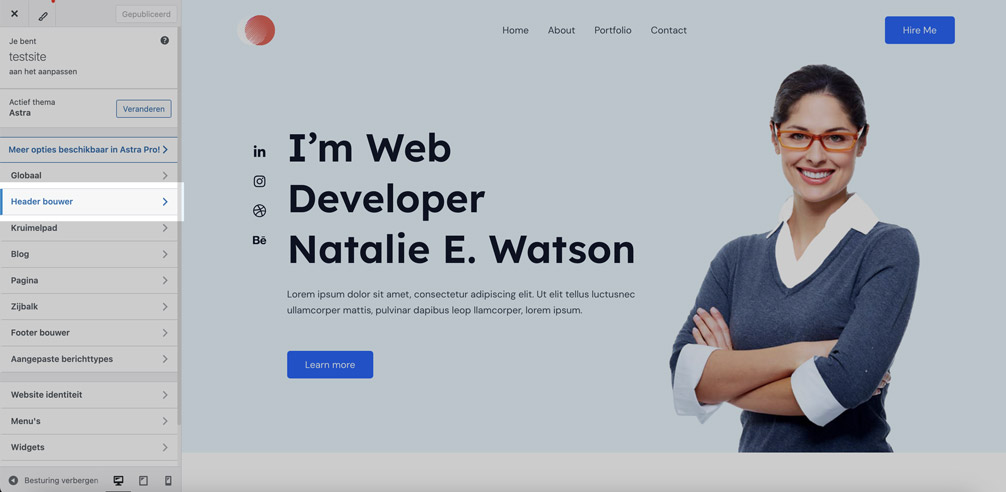
Stap 5: Header & Footer bijwerken
De Header (navigatie aan de bovenkant van een website) & Footer (navigatie onderkant van een website) zijn twee elementen die op elke webpagina hetzelfde zijn.
Deze kan je bijwerken via de Customizer.
Navigeer naar Weergave > Customizer in je WordPress dashboard.
In de customizer, selecteer ‘header bouwer’ in de linkse sidebar.

Nu heb je controle over je header. Zo kan je je logo aanpassen, en het design van je navigatiebalk aanpassen. Er zijn heel wat opties, kijk eens rond!
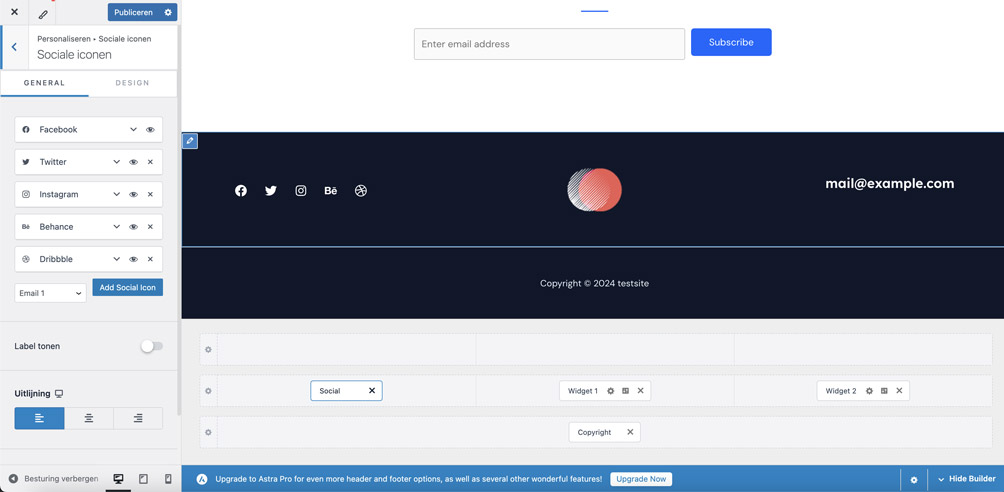
Verder in de Customizer vind je ook ‘Footer bouwer’.
Hiermee kan je de onderkant (Footer) van je website beheren.

Zo kan je sociale media links toevoegen of verwijderen, je logo aanpassen, en je contactgegevens invullen zodat bezoekers je gemakkelijk kunnen contacteren.
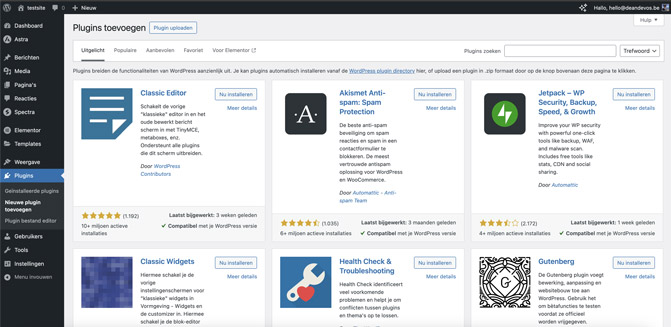
Stap 6: Plugins toevoegen
Nu dat jouw website een header, footer, en inhoud heeft, kan je beginnen kijken naar Plugins.
Zo kan je bijvoorbeeld de ‘CookieYes’ plugin installeren zodat jouw website overeenkomt met de GDPR wetgeving.
Verder kan je ook de Yoast SEO plugin installeren zodat je jouw website kan optimaliseren voor SEO.
En als laatste kan je misschien de ‘Elementor’ plugin installeren, indien je meer controle wenst te hebben over het design van jouw website.
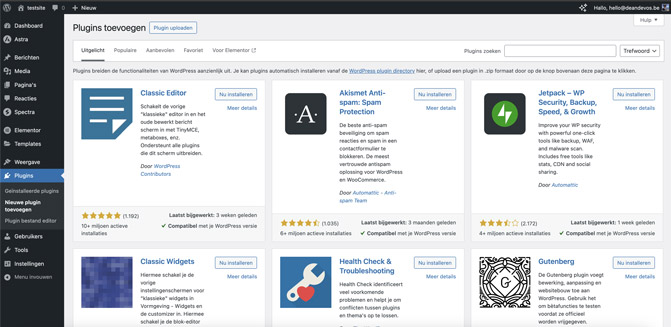
Om een plugin toe te voegen navigeer je naar Plugins > Nieuwe Plugin Toevoegen.

Tik vervolgens de naam van de plugin in de zoekbalk. Bv. ‘Elementor’.
Installeer de plugin, en vergeet hem ook niet te activeren.
Nu is het aan jouw!
In deze WordPress-handleiding heb je geleerd hoe je WordPress installeert, hoe je een thema installeert (zoals Astra), en hoe je via een template eenvoudig een website kunt maken. Verder heb je controle genomen over het menu, de header en de navigatie!
Dit is slechts de basis van WordPress, maar hiermee heb je al een goed begrip van hoe het platform werkt.
Je zult waarschijnlijk merken dat het bouwen van een website niet altijd even gemakkelijk is. Er is zeker een leercurve, zelfs wanneer je werkt met een template van Astra.
Ik raad je daarom aan om enkele video’s over het ‘Astra thema’ op YouTube te bekijken. Dit zal je verder helpen op weg naar het bouwen van jouw website.